
What Are Core Web Vitals?
Article by Pierre Zarokian.
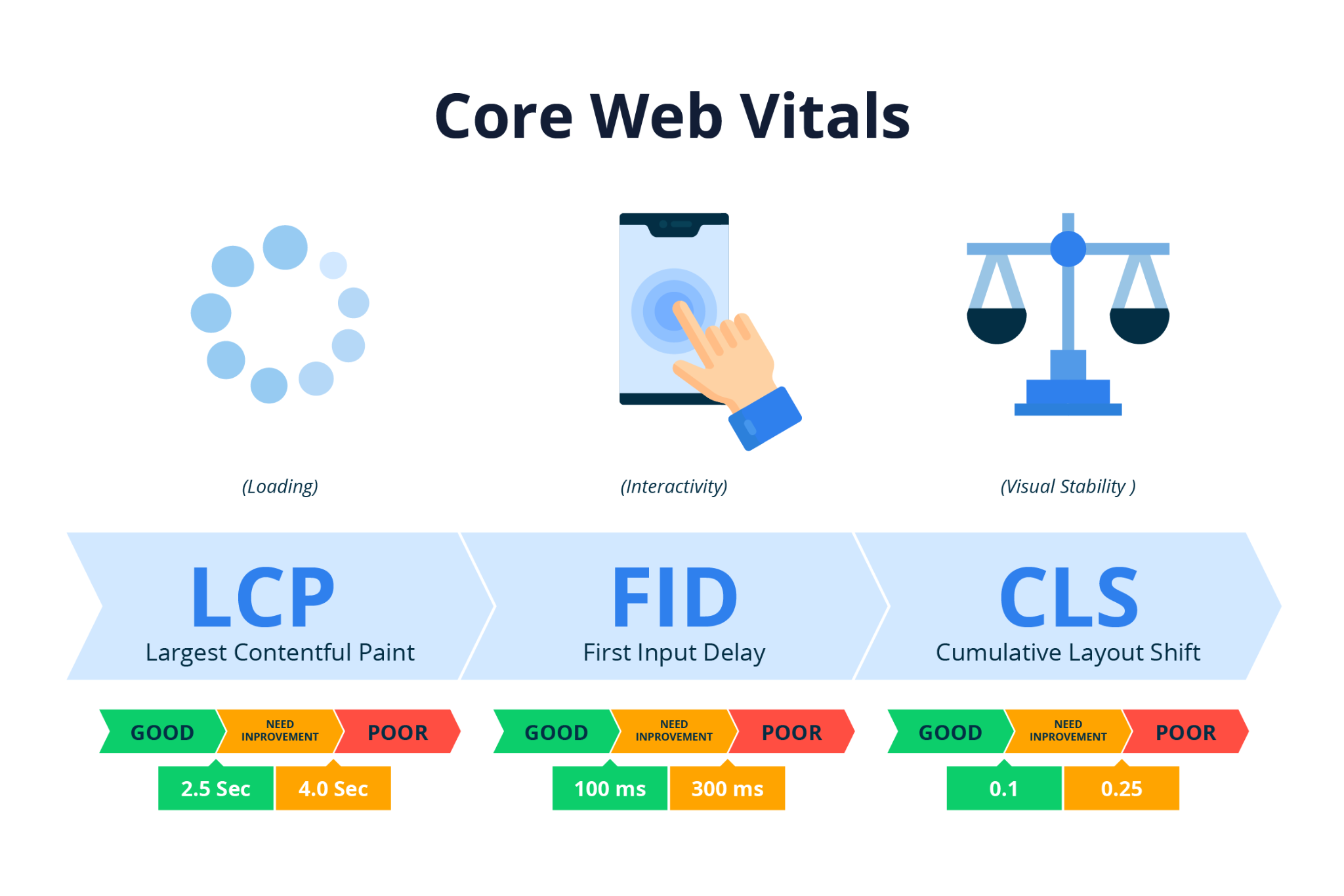
Core Web Vitals are a set of specific factors that Google considers crucial in assessing the overall user experience on a website. Introduced as part of Google’s Page Experience update, Core Web Vitals focus on key aspects of web page loading, interactivity, and visual stability. These metrics aim to help website owners and developers optimize their sites for a better user experience. There are three main Core Web Vitals:
- Largest Contentful Paint (LCP): This metric measures the loading performance of a web page. It specifically looks at the time it takes for the largest content element, whether it’s an image, video, or block-level text element, to become visible to the user.
- Cumulative Layout Shift (CLS): CLS assesses the visual stability of a page by measuring unexpected layout shifts during the loading process. It quantifies the amount of content that unexpectedly moves, causing users to click on the wrong elements.
- First Input Delay (FID): FID gauges a user’s first interaction with a page, such as clicking a button or a link. It measures the delay between the user’s action and the browser’s response. A low FID is indicative of a more responsive and user-friendly website.
Meeting the criteria for these Core Web Vitals is essential for achieving a good Page Experience score, which, in turn, can positively impact a website’s search engine rankings. Web developers and site owners can use tools like Google PageSpeed Insights and Google Search Console to assess and improve their Core Web Vitals performance. It’s important to stay updated on Google’s guidelines and any changes to the Core Web Vitals metrics for effective website optimization.